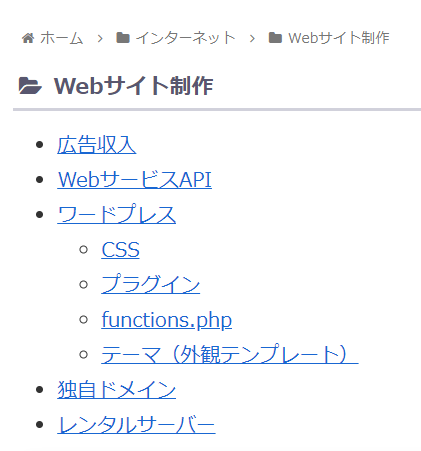
このワードプレスで現在使っている無料テーマ『Cocoon』では、カテゴリーアーカイブ(カテゴリーの記事一覧ページ)に上位カテゴリーが『パンくずリスト』として表示されますが、下位カテゴリーは表示されません。
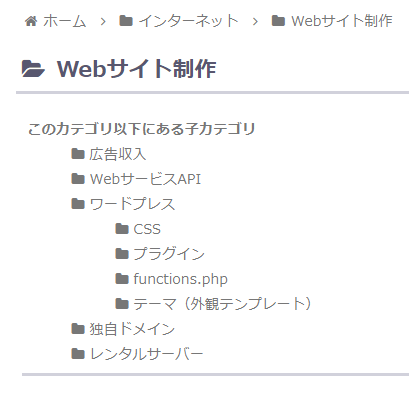
そこで現在のカテゴリの子カテゴリーの一覧を表示するPHPスクリプトを作ってみました。
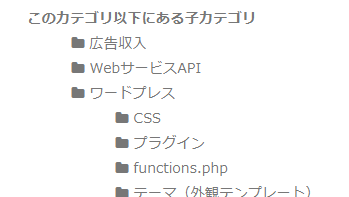
動作例
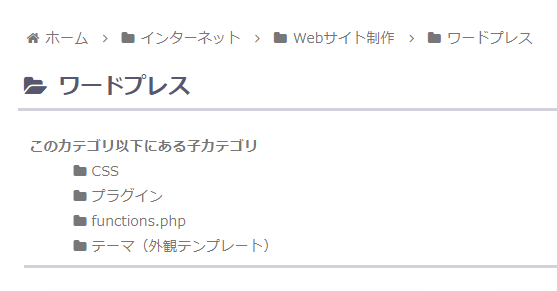
こちらをご覧ください。

※1 このPHPスクリプトは無料テーマ『Cocoon』の『インデックスリストトップ』ウィジェットに表示させることを想定しています。他のテーマを使っている場合はそのテーマのウィジェットに合わせるなり、ウィジェットを増やす設定をするなり(PHPの知識が必要)、テーマのPHPファイルに記述するなりしてください。
※2 このPHPスクリプトをウィジェット内で動作させるにあたり、PHP Code Widgetプラグインを利用します。もう少し頑張ればウィジェットを自作できることはわかっていますが、とりあえずはこのプラグインで手っ取り早く実現させました。
準備
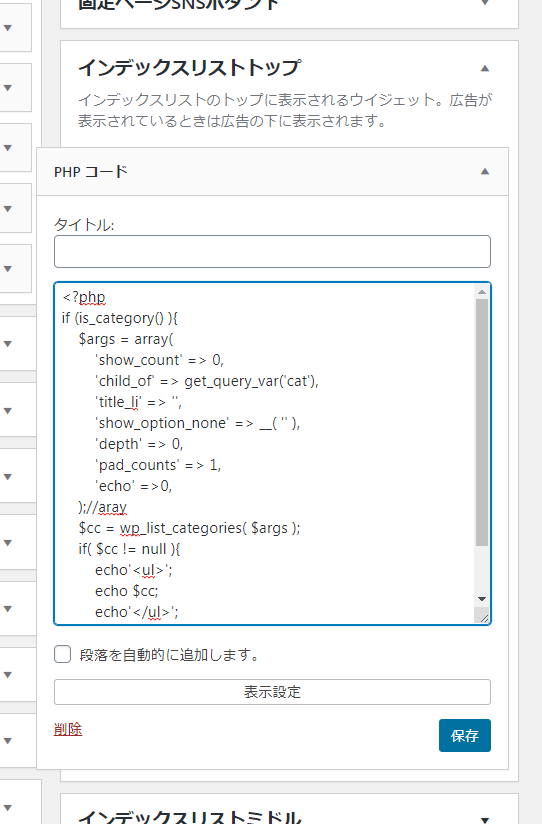
まずPHP Code Widgetプラグインをインストールして、『Cocoon』の場合は『インデックスリストトップ』のウィジェットスペースに『PHPコード』ウィジェットを配置します。ここに後述するPHPスクリプトをコピペしてください。


『Cocoon』の『インデックスリストトップ』ウィジェット
シンプルバージョン

子カテゴリーを表示するだけのものです。『Cocoon』以外のテーマを使っている場合は下記を『PHPコード』ウィジェット内にコピペしてください。
<?php
if (is_category() ){
$args = array(
'show_count' => 0, //投稿数を表示する場合は1
'pad_counts' => 0, //下位を合算して投稿数を表示するなら1
'child_of' => get_query_var('cat'),
'title_li' => '',
'show_option_none' => __( '' ),
'depth' => 0, //何階層下まで表示するか。0で下位全てを表示
'echo' =>0,
);
$cc = wp_list_categories( $args );
if( $cc != null ){
echo'<ul>';
echo $cc;
echo'</ul>';
}
}
参考:テンプレートタグ/wp list categories
設定パラメーターの意味や他のパラメーターの追加についてはこちらをご覧ください。
Cocoon用(暫定版)

ワードプレス無料テーマ『Cocoon』のCSSにとりあえず合わせたものです。現在はこれで動かしていますが、理解が深まったら更新しようと思います。
下記を『PHPコード』ウィジェット内にコピペしてください。
<?php
if (is_category() ){
$args = array(
'show_count' => 0, //投稿数を表示する場合は1
'pad_counts' => 0, //下位を合算して投稿数を表示するなら1
'child_of' => get_query_var('cat'),
'title_li' => '',
'show_option_none' => __( '' ),
'depth' => 0, //何階層下まで表示するか。0で下位全てを表示
'echo' =>0,
);
$cc = wp_list_categories( $args );
if( $cc != null ){
$cc = str_replace( '<a' , '<span class="fa fa-folder" aria-hidden="true"></span> <a' , $cc );
echo'<div class="category-children breadcrumb">';
echo'<h4>このカテゴリ以下にある子カテゴリ</h4>';
echo'<ul>';
echo $cc;
echo'</ul></div>';
}
}
depth を 1 に変更すると1階層下の子カテゴリーだけを表示します。

CSS設定
最後にCSSを設定します。下に区切り線を引き、箇条書きの点を隠しています。
.category-children {
padding: 5px;
border-bottom: 3px solid #d1d1db;
margin-bottom:15px;
}
.category-children li{list-style: none;}
という訳です。
その他のCocoonカスタマイズ















コメント