ページャーを簡単に作れるPHPライブラリ『PEAR::Pager』とレスポンシブなWebサイトを簡単に作れるライブラリ『Bootstrap』を組み合わせて、見栄えが良くてレスポンシブなページャー(ページ送りリンク)を作った。

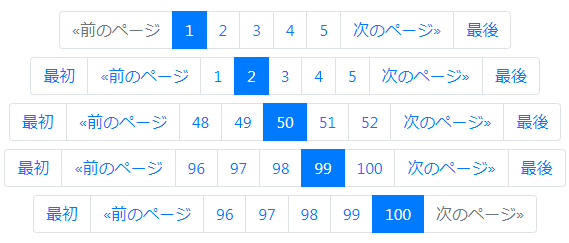
PEAR::Pager と Bootstrap で作ったページャー
PEAR::Pager と Bootstrap で作るページャー
PEAR::Pagerのダウンロード
Pager
メモ
現在のページはPEAR Pager内部にて$_REQUESTで取得されているので、Pagerには全データか全ページ数だけ与えればいい。
デフォルト表示=ページ数未指定の場合は page=0 ではなく page=1 になることに注意。
PHPスクリプト
index.php として保存。PEAR公式サイトのマニュアルに記載されていないオプション項目も利用している。
'append'をtrueにすれば、出力リンクを.htaccessのmod_rewriteで扱うような静的URLに変更できる。
ただ検索キーワードやカテゴリーなどのクエリも利用する予定で、それをどう保持するはまだ考えてないのでとりあえずは一番シンプルな動的URL(GETパラメーター)にしてある。
<?php
require_once 'Pager.php';
$total=999;
$params = array(
'totalItems' => $total,
'perPage' => 10,
'mode' => 'Sliding',
'delta' => 2,
'append' => true,
'urlVar' => 'page',
'clearIfVoid' => false,
'separator' => '',
'spacesBeforeSeparator' => 0,
'spacesAfterSeparator' => 0,
'linkContainer' => 'li',
'linkClass' => 'page-link',
'prevImg' => '«前のページ',
'nextImg' => '次のページ»',
'prevImgEmpty' => '<li class="page-item disabled"><span class="page-link">«前のページ</span></li>',
'nextImgEmpty' => '<li class="page-item disabled"><span class="page-link">次のページ»</span></li>',
'curTag' => 'span',
'curLinkContainerClassName' => 'page-item active',
'curPageLinkClassName' => 'page-link',
'curPageSpanPre' => '',
'curPageSpanPost' => '',
'firstPagePre' => '',
'firstPageText' => '最初',
'firstPagePost' => '',
'lastPagePre' => '',
'lastPageText' => '最後',
'lastPagePost' => '',
);
$pager = & Pager::factory($params);
$links = $pager->getLinks();
$links['all'] = str_replace('<li>', '<li class="page-item">', $links['all']);
?>
<!doctype html>
<html lang="ja">
<head>
<title>PEAR::Pager and Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<?php echo $links['linktags']; ?>
</head>
<body>
<h1>PEAR::Pager and Bootstrap</h1>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<?php echo $links['all']; ?>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
設置
├ /Pager/
│├ Common.php
│└ Sliding.php
├ Pager.php
└ index.php …このPHPスクリプト
│├ Common.php
│└ Sliding.php
├ Pager.php
└ index.php …このPHPスクリプト
参考資料
Manual :: Pager
Manual :: Pager
Manual :: PEAR Manual(日本語)
Manual :: PEAR Manual
Pagination – Bootstrap 4.5 – 日本語リファレンス
Pagination
Pagination(ページネーション)についてのドキュメントと例です。ページネーションの使い方の例を示します。














コメント