Cocoonで投稿と個別ページのアイキャッチ画像、投稿の関連記事、ページ送りナビ、SNSシェアボタンを個別に非表示にするカスタムCSSの書き方の説明です。
ワードプレスの無料テーマ『Cocoon』ではアイキャッチ画像、投稿の関連記事、ページ送りナビ、SNSシェアボタンを全体一括で<利用する/しない>の設定ができます。
そしてそれとは別に、それぞれの投稿と個別ページで個別にCSSを設定ができるようになっています。この機能を利用すればアイキャッチ画像、投稿の関連記事、ページ送りナビそしてSNSシェアボタンを、全体で利用しながらも、個別で非表示にすることができます。

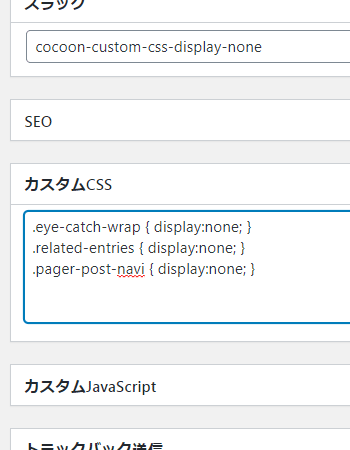
Cocoon カスタムCSS
投稿と個別ページのアイキャッチ画像を非表示にするCSS
タイトル下に大きく表示される画像の部分です。
.eye-catch-wrap { display:none; }
投稿の関連記事を非表示にするCSS
同じカテゴリーまたは同じタグの関連記事が複数表示される部分です。
.related-entries { display:none; }
投稿のページ送りナビを非表示にするCSS
前後の記事へのリンクが表示される部分です。
.pager-post-navi { display:none; }
SNSシェアボタンを非表示にするCSS
記事上部のトップシェアボタンと記事下部のボトムシェアボタンの2ヶ所です。
.sns-share { display:none; }
その他のCocoonカスタマイズ

Cocoonカスタマイズ
ワードプレスの無料テーマ『Cocoon』をカスタマイズした備忘録














コメント