このサイトで使っているワードプレスという高性能ブログシステムには、ブログ記事にYouTubeの動画リンクを1行貼り付けるだけでそれを動画プレイヤーに変換して表示してくれる oEmbed という便利な機能が備わっています(他にもTwitterやInstagramなど沢山のサービスに対応しています)。
とても便利なのですが、表示するのがYouTubeの埋め込み動画プレイヤーだけだと、ユーザーの利用端末や環境によっては再生できなかったりYouTubeの動画ページへ移動できなかったりする恐れがあります。動画プレイヤーのそばにYouTubeページへのリンクも表示すると親切なのですが、動画プレイヤーの埋め込みがURL貼り付けだけで出来るのに同じURLのリンクを手作業でちまちまと付け足すのは面倒臭いです。まさに二度手間。
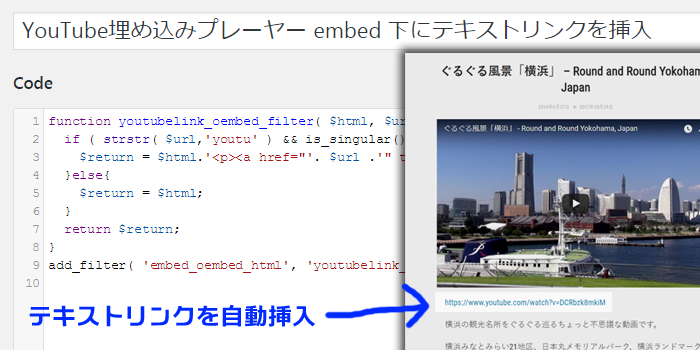
そこで投稿時にYouTube動画URL貼り付けによる動画プレイヤー埋め込みをしたとき、その動画プレイヤーの下にYouTube動画ページへのテキストリンクを自動挿入するphpコードスニペットを考えました。スニペットというのは断片という意味だそうです。


PHPスクリプト
下記をテーマファイルの中にある functions.php にコピペで追加すればオッケーです。新しい画面・タブで開くのが好みでないなら「target=”_blank”」の部分を削除してください。
// WordPressでYouTubeのURLからの動画埋め込みにテキストリンクを自動挿入するphpコード // https://henteko.net/post/youtube-textlink-oembed-filter-php-snippet/ function youtubelink_oembed_filter( $html, $url ) { if ( strstr( $url,'youtu' ) && is_singular() && in_the_loop()!== false ) { return $html.'<p class="youtube-play"><i class="fa fa-youtube-play fa-lg fa-fw"></i><a href="'. $url .'" target="_blank">'. $url .'</a></p>'; }else{ return $html; } } add_filter( 'embed_oembed_html', 'youtubelink_oembed_filter', 10, 2 );
ただ functions.php を使うとテーマを切り替えたときに機能を持ち越せないので、Code Snippetsプラグインを利用してそちらに登録すると便利です。ワードプレスって便利な機能がたくさんありますね。ありがてぇ…。
さらにカスタマイズ 2018/7/6
YouTube動画のテキストリンクの前にFont AwesomeのYouTubeアイコン『』を赤色で表示するカスタマイズです。
Font Awesomeを読み込んでおく
Menu Iconsプラグインを入れるのが簡単です。
スニペット書き換え
上記PHPスクリプトの<p>の部分を下記に書き換える。
<p class="youtube-play"><i class="fa fa-youtube-play fa-lg fa-fw"></i>
追加CSSを設定
外観>カスタマイズ>追加CSSに以下をコピペします。
.youtube-play{color:red;}














コメント