ワードプレスはテーマ(テンプレート)ファイル中のfunctions.phpにphpコードを追加で記述することでもカスタマイズをすることが出来ます。そしてこのCode Snippetsプラグインを使うと、カスタマイズ内容をプラグインのように個別に保存・管理できるようになります。かなり便利なプラグインです。
ワードプレスの機能を追加する方法は2つあります。
1つめはプラグインを利用する方法。欲しい機能のプラグインを選んでインストールします。プラグインのメリットは、初心者でも機能の追加や削除が安全に出来ること、そしてテーマを切り替えても機能が引き続き使えることです。
2つめは欲しい機能のphpコードをテーマファイル中の functions.php に記述する方法です(外観の操作は各phpファイルに記述し、呼び出す機能を関数として設定する場合はfunctions.phpに記述する)。functions.phpを利用するメリットは、プラグインを探すまでもない簡単なカスタマイズを柔軟に設定できることです。ただし、functions.phpは各テーマ内にあるため、別のテーマに切り替えると以前のテーマ内のfunctions.phpに記述した機能は使えなくなってしまいます。
このそれぞれのメリットのうち、プラグインのテーマ切り替えに影響を受けない点とfunctions.phpの自由な設定をできる点を両立させたのがCode Snippetsプラグインです。
まずfunctions.phpに記述するphpコードを、functions.phpの代わりにCode Snippetsの設定画面側に機能ごとに登録します。そうすることで、まるでプラグインのように個別に有効化・無効化することができます。functions.phpファイルに記述しないため、別のテーマに切り替えても同じ機能を保持することができます。
なので、そのテーマだけで使う機能のphpコードはfunctions.phpに記述し、テーマを別のものに切り替えても使い続けたい機能のphpコードはCode Snippetsプラグインに登録するというのが、このプラグインの活用法です。
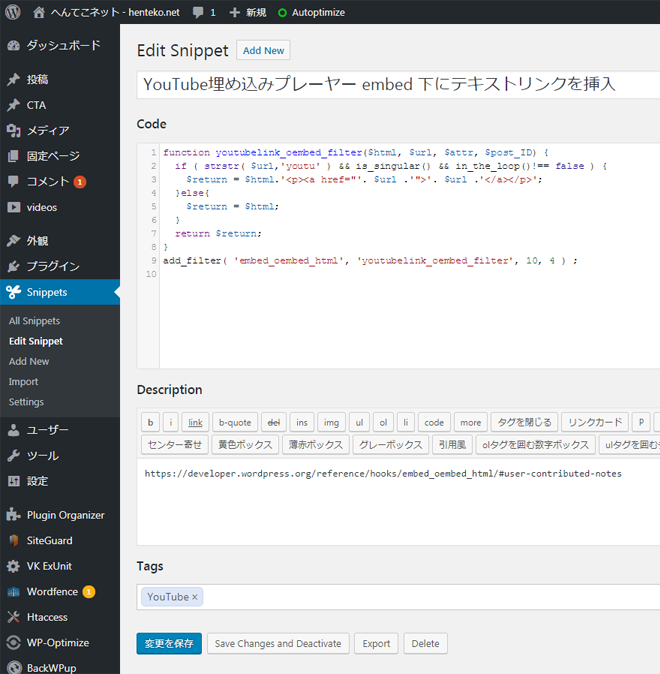
例えばこのブログでは、YouTube動画の埋め込みプレーヤーの下にYouTube動画へのテキストリンクを挿入するphpのコードを、このCode Snippetsプラグインに登録して管理しています。テーマ内のfunctions.phpに記述していないので、別のテーマに切り替えてもこの機能を使い続けることができます。

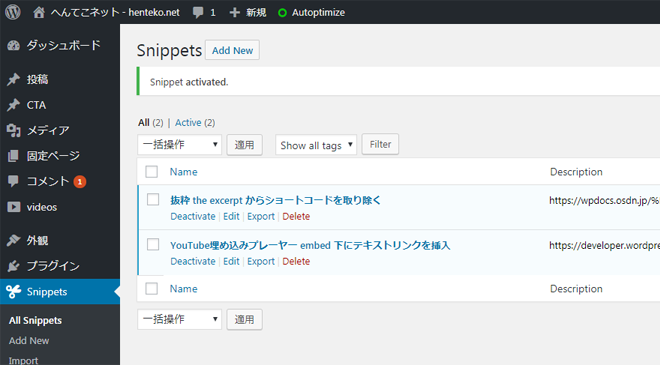
スニペット(登録したphpコード)の一覧画面

スニペット(phpコード)登録画面
Code Snippets プラグイン















コメント